# Tradução Zeedhi Next
Guia para configurar a rotina automática de tradução dos produtos criados pelo Teknisa CLI (opens new window).
O repositório CP - Next (opens new window) poderá ser utilizado para consulta sobre os passos descritos abaixo.
# Configurando o Translate
- Acesso o Translate (opens new window) e entre na tela Repository List.
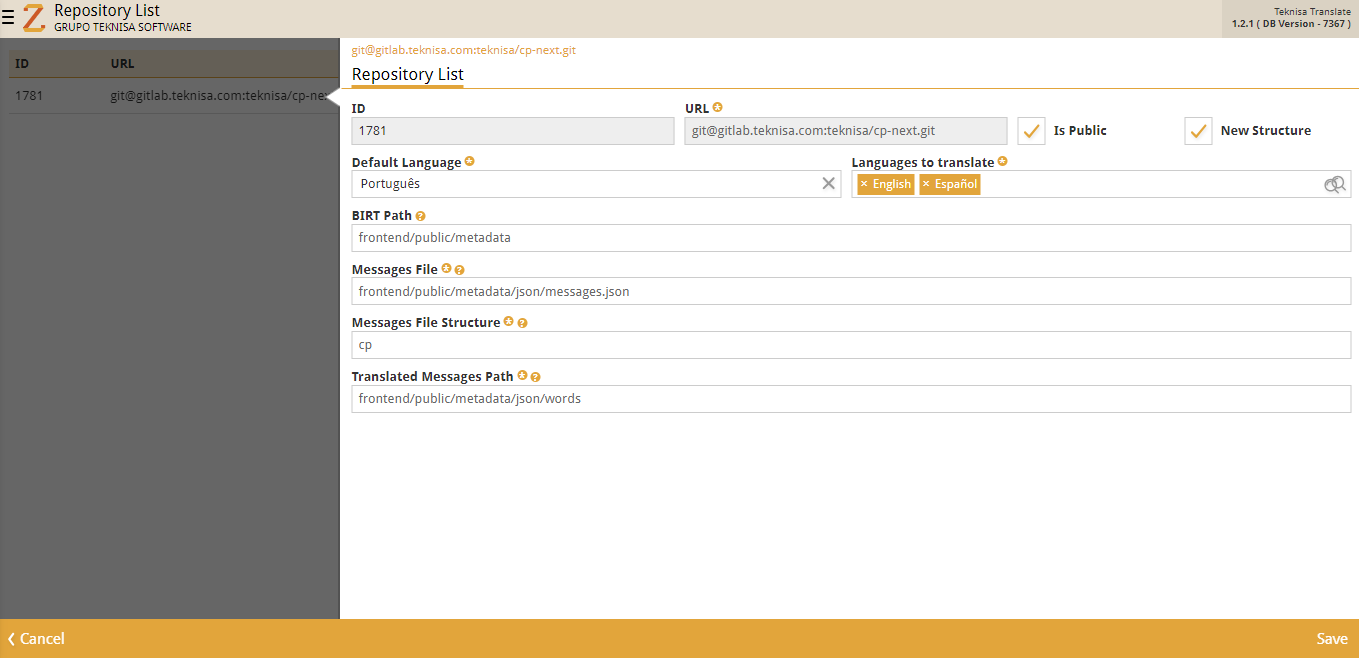
- Crie um novo registro, selecione seu repositório e preencha os campos:
- Marque a opção New Structure e Is Public;
- Default Language: Informe a língua padrão do seu projeto (geralmente o Português);
- Languages to translate: Informe as línguas que deseja gerar as traduções (as padrões são English e Español);
- BIRT Path: Diretório que contém os arquivos BIRT;
- Caso não utilize, informe o diretório relativo até a pasta
metadata.
- Caso não utilize, informe o diretório relativo até a pasta
- Messages File: Diretório do seu arquivo
messages.json; - Messages File Structure: Chave no arquivo
messages.jsonque será utilizada para expressões do seu projeto (geralmente se utiliza a sigla do projeto); - Translated Messages Path: Diretório onde seus arquivos de tradução serão salvos.
Exemplo de configuração completa:

- Ainda no Translate (opens new window), na tela Projects, localize seu projeto e relacione o seu repositório na aba Repositories.
# WebHook
- Responsável por ler as expressões e gravar as traduções de forma automática sempre que um commit na branch master for realizado.
- Caso nenhum colaborador da sua equipe possua acesso Administrador no GitLab (opens new window), solicite via chat do Discord ao Teker Phillipe Silva a criação do WebHook.
Atenção!
Sem esse passo, nenhuma expressão do seu projeto será traduzida!
# Dependência
- Adicione no arquivo
package.json, na propriedadedevDependencies, ogrunt-zh-words.
"devDependencies": {
"grunt-zh-words": "git+ssh://git@gitlab.teknisa.com:zeedhi/zh-words.git"
}
# Task do Grunt
- Configure e registre a task
zhWordsno seuGruntFile.js.
Dica
É a mesma utilizada no Zeedhi Angular e sua configuração será bem semelhante.
(...)
zhWords: {
options: {
serverUrl: "https://translate.teknisa.com/backend/index.php",
wordsPath: "./public/metadata/json/words/",
organization: "20",
project: "XXXX"
}
}
(...)
grunt.loadNpmTasks('grunt-zh-words');
Nota
O valor de project poderá ser consultado na tela Product do DevOps (opens new window) (ID do seu Produto/Módulo)
# Configurando os arquivos de tradução
- No arquivo
frontend/src/main.ts, adicione o código abaixo para que sua aplicação leia os arquivos de tradução que foram gerados.- Caso seu produto utilize mais línguas, adicione-as como os demais.
import { Messages, Metadata } from '@zeedhi/core';
const loadMessages = async () => {
const messages = await Metadata.get('json/messages', true);
const wordsEsCl = await Metadata.get('json/words/es_cl', true); // Espanhol padrão
const wordsEnUs = await Metadata.get('json/words/en_us', true); // Inglês padrão
Messages.add({
'pt-BR': {
translation: {
...messages,
},
},
'es-CL': {
translation: {
...wordsEsCl,
},
},
'en-US': {
translation: {
...wordsEnUs,
},
},
});
};
Nota
- Serão realizadas requisições para os arquivos de tradução. Logo, os mesmos devem estar dentro da pasta metadata do seu projeto. No exemplo acima, os arquivos estão localizados em
frontend/public/metadata/json.
- Ainda no
main.ts, execute a função criada e inicialize sua aplicação apenas quando todas as línguas do sistema já estiverem carregadas.- Verifique como está em sua aplicação. Os parâmetros passados para o
new Vue({...})podem ser diferentes.
- Verifique como está em sua aplicação. Os parâmetros passados para o
loadMessages().then(() => {
new Vue({
router,
vuetify,
store,
render: (h) => h(App),
}).$mount('#app');
});
Nota
- As alterações devem ser feitas em todos os módulos por serem projetos independentes.
# Utilizando a tradução
- Os componentes utilizados no JSON já estão preparados para tradução.
- Para expressões extras, utilizadas diretamente nos arquivos TypeScript, adicione-as no arquivo
messages.json(crie-o, caso não exista) para que a rotina automática as identifique e traduza. - Durante a implementação, utilize a função
I18n.translatecomo no exemplo abaixo:
const januaryText = I18n.translate('Janeiro');
- Nesse caso, o arquivo
messages.jsonseria:
{
"projectKey": {
"Janeiro": "Janeiro"
}
}
Atenção!
- o valor da chave
projectKeydeve ser o mesmo informado na configuração do Translate, no Messages File Structure.
Nota
- Nesse caso, chave e valor são os mesmos para manter compatibilidade com outros usos do arquivo
messages.json.